
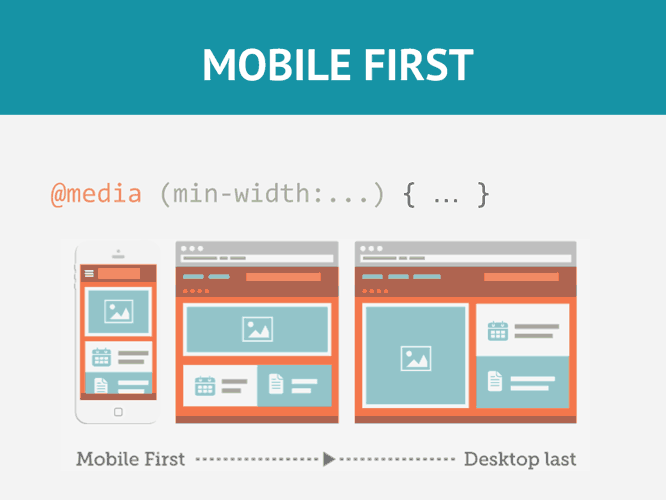
There are different approches to creating Responsive web pages. One aporach is called mobile first. When desgining mobile first, you focus on skectching and prototyping the smallest screen first and work your way up to desktop desgins. In mobile first desgin, the focus is in desgning for a phone, then tablets, then desktop computers. In reality, we desgin for any screen size along the way. Although mobile first desgin works well, it is a good idea to also desgin the desktop website. In doing so you will discover additional elements needed in your HTML.

Media queries are a fairly new technology in Web Page Desgin. They were introduced with CSS3. With media queries, you can create different layouts based on the size of the viewpoint (browser window). Media queries only apply styles when certain conditions are met. Normally the conditions are the minium or maximum width of the viewpoint.

Since we are desgining for multiple screen sizes, it is good idea to provide images based on the size of the viewpoint. We can easily use the width or max-width property to make an image reponsive based on the size of the viewpoint. In addition, we can now use the new picture element to load different images based on the size of the viewpoint.

Responsive Typography adjusts the font size of your text based on the size of the viewpoint. Phones and tablets have smaller viewpoints and therefore should, in many cases, have smaller font sizes. We will use the rem unit to create relative font-sizes based on viewpoint size.

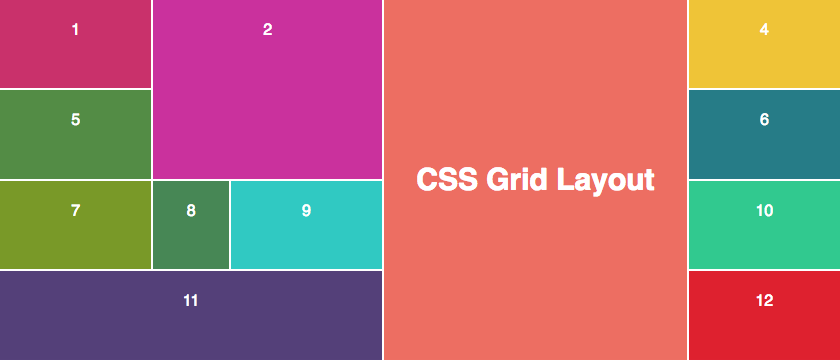
CSS Grid is a two-dimsensional layout system for creating web pages. It allows you to specify the number of columns and rows in your desgin. More importantly it is well suited for respinsive desgin because it automatically adapts to the size of the viewpoint. When combined with media queries, it is a powerful and efficient way to create a reponsive desgins.

Flexbox is a one-dimenstional layout system for creating web pages. You can chose to layout your flex items horizontally or vertically. More importantly, it allows you to easily create responsive layouts that can easily be adjusted with media queries. It is often used in basic layout desgins.