Responsive Web Design

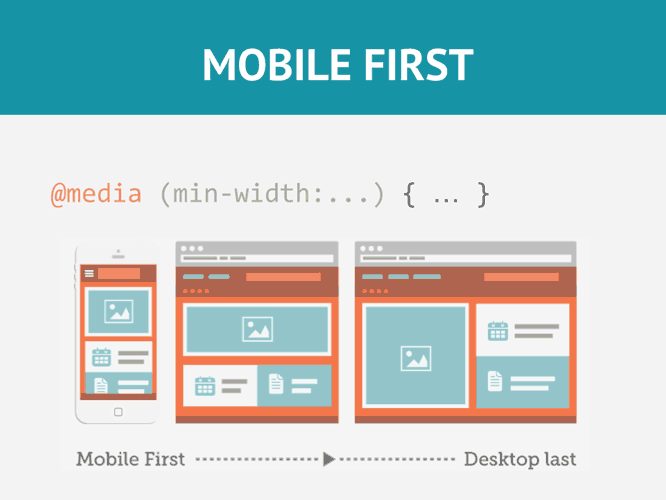
There are different approaches to creating responsive web pages. One approach is called mobile first. When designing mobile first, you focus on sketching and prototyping the smallest screen first and work on your way up to desktop designs. In mobile first design, the focus is in design for any phone, then tablets, then desktop computers. In reality, we design for any screen size along the way. Although mibile first design works well, it is a good idea to also design the desktop website. In doing so you will discover additional elements needed in your HTML.
Componets of Responsive Web Design
Media Queries

Media queries are a fairly new technology in Web Page Design. They were introduced with CSS3. With media queries, you can create different layouts based on the size of the viewport (browser window). Media queries only apply styles when certain conditions are met. Normally the conditions are the minimum or maximum width of the viewport.
Responsive Images

Since we are designing for multiply screen sizes, it is a good idea to provide images based on the size of the viewport. We can easily use the width or max-width property to make an image responsive based on the size of the viewport. In addition, we can now use the new picture element to load different images based on the size of the viewport.
Responsive Typography

Responsive typography adjusts the font size of your text based on the size of the viewport. Phones and tablets have smaller viewports and therefore should, in many cases, have smaller font sizez. We will use the rem unit to create relative font-sizes base on viewport size.
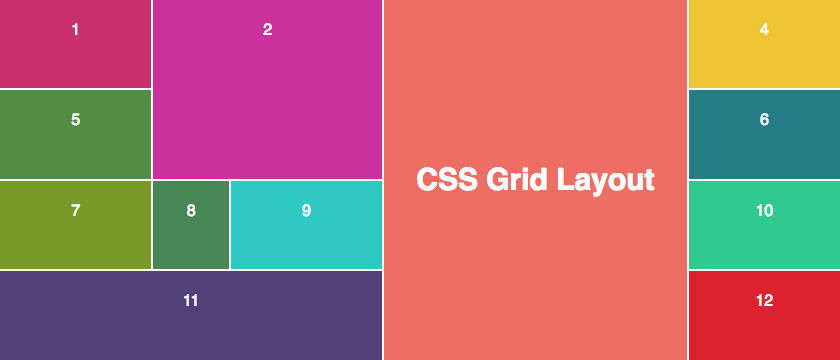
CSS Grid

CSS Grid is a two-dimensional layout system for creating webpages. It allows you to specify the number of columns and rows in your design. More importantly it is well suited for responsive design because it automatically adapts to the size of the viewport. When combined with medi queries, it is a powerful and efficent way to create responsive designs.
Flexbox

Flexbox is a one-dimensional layout system for creating web pages. You can choose to layout your flex items horizontally or vertically. More importantly, it allows you to easily create responsive layouts that can easily be adjusted with media queries. It is often used in basic layout design.